My role
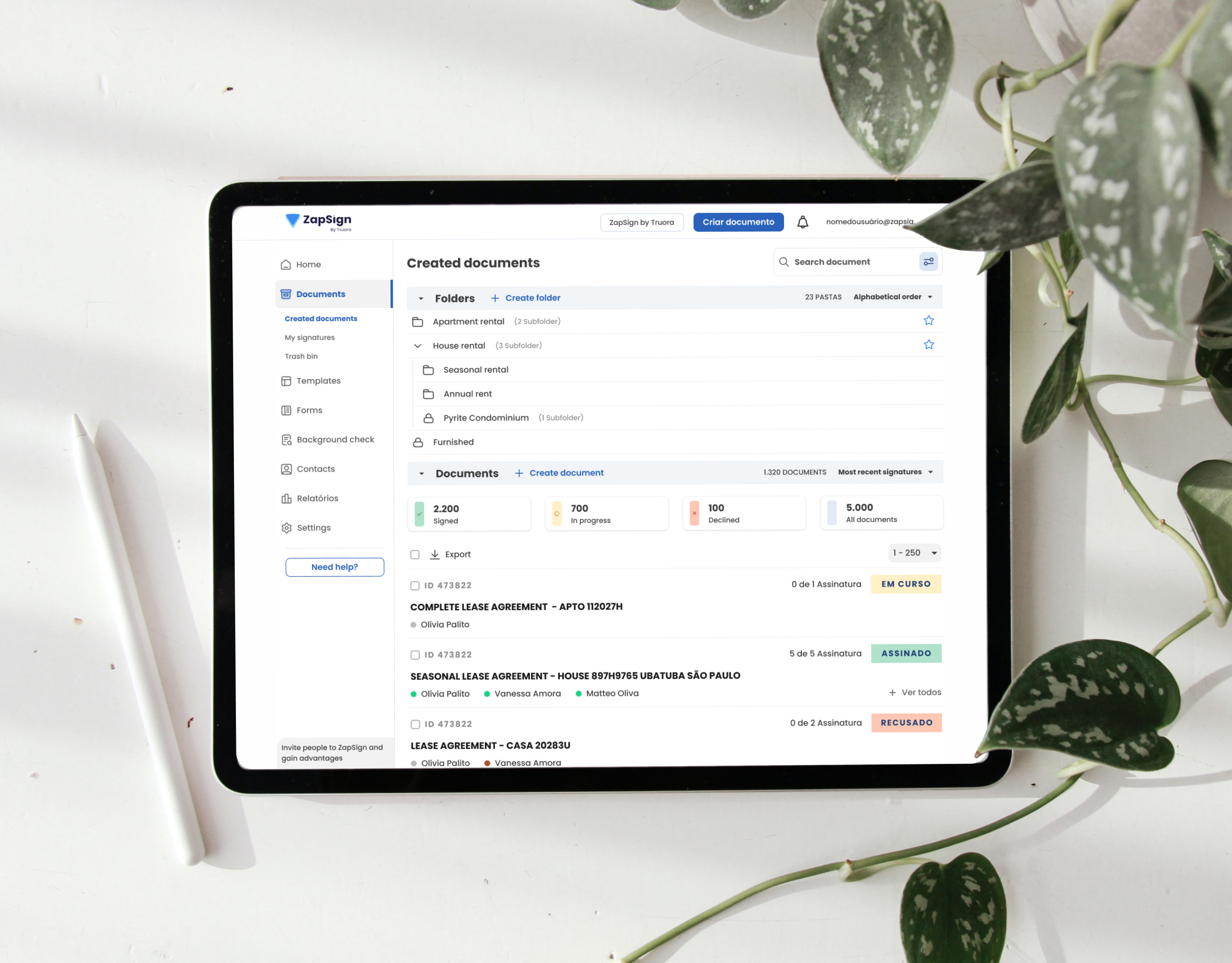
Build and maintain the design system; Ensure efficient design to dev handover; Organize and create UI components considering scalable design
Results
The design system is definitely a work in progress, as we continue to fine-tune the process and further build it out. Even still, creating the library helped our team deliver consistent designs, and focus on user experience strategy.
The design system plays a key role, acting as a living library that adapts and grows along with the product. It documents the behavior of each element, includes visual guidelines, usage examples, and technical specifications.
Atomic Design System
By dividing the interface into smaller elements with reusable elements, such as atoms, molecules, and organisms, it becomes easier to create a scalable and functional library of components.
Utility Components
We need to format deliverables in Figma consistently across teams to make them easier to navigate and understand. I created a library of utility components with items such as: elements to document the handoff to direct development correctly,
elements for design critique dynamics, titles and tabs to help organize UI flows and to inform the development status of each one part; and other really useful elements to assist the designer in designing a robust solution.